使用Node.js控制树莓派的GPIO接口
在本文中,我们将学习如何使用Node.js和socket.io利用web服务器控制树莓派上的GPIO 接口。通过在web页面上创建开关按钮来远程控制连接到树莓派上的LED 的打开或关闭 。
Node.js
Node.js 是一个 基于Google的V8引擎JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。 使用它可以方便地构建快速,可扩展的网络应用程序的平台。
socket.io
Socket.io是一个WebSocket库,包括了客户端的js和服务器端的nodejs,它的目标是构建可以在不同浏览器和移动设备上使用的实时应用。它会自动根据浏览器从WebSocket、AJAX长轮询、Iframe流等等各种方式中选择最佳的方式来实现网络实时应用,非常方便和人性化。
创建前的准备
在创建web服务器之前,我们必须为树莓派安装一些必须的支持包。
安装Node.js
一、第一件事就是更新树莓派,通过以下命令将已安装的包更新到最新版本。
#sudo apt update
二、在Raspberry pi上安装最新版本的Node.js
#curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - #sudo apt install -y nodejs
三、检查Node.js是否已成功安装,请输入以下命令,该命令将显示Node.js的版本。
node -v
安装 onoff 模块
使用 Node.js 控制树莓派的GPIO引脚,还需要安装“ onoff ”模块。使用以下命令来安装它。
#npm install onoff
安装socket.io
现在安装 Node.js 的 web socket 模块,这样我们就可以从网页上控制Raspberry Pi的GPIO 接口了。
#npm install socket.io --save
创建Web服务器和HTML文件
我们已经安装了所有必需的包,现在可以创建web服务器和html文件了。这些文件应该放在同一个目录中(最好是用英文字符目录)。
Index.html
首先创建一个html文件,通过键入 #nano index.html 命令来创建一个名为index.html文件,并粘贴以下代码。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-type" content="text/html" charset="UTF-8">
<title>树莓派 GPIO 控制</title>
</head>
<body>
<h2>Control GPIO 4</h2>
<button type="button" id="state" onclick="LEDOn()" style="background-color:green;"> 打开 </button>
<button type="button" id="state" onclick="LEDOff()" style="background-color:red;"> 关闭 </button>
<script src="https://cdn.bootcss.com/socket.io/2.0.3/socket.io.js"></script>
<script>
var socket = io.connect(); //load socket.io-client and connect to the host
function LEDOn() {
socket.emit("state", 1); //发送 button 开的状态
}
function LEDOff() {
socket.emit("state", 0); //发送 button 关的状态
}
</script>
</html>
</body>
</html>
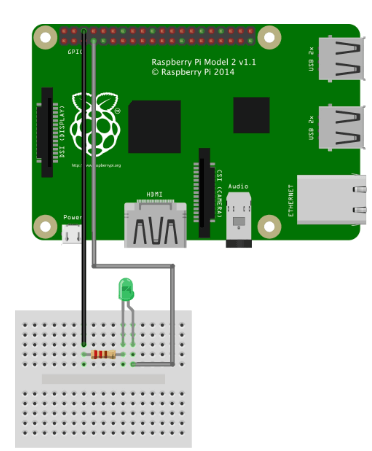
连接LED到树莓派
按下图所示将LED连接到树莓派 GPIO 4 ,中间跨接220欧电阻。

创建Web服务器
现在让我们创建一个web服务器! Node.js文件将打开请求并返回文件的内容,如果出现错误,它将返回404。
#nano webserver.js
粘贴如下代码:
var Gpio = require('onoff').Gpio; //require onoff to control GPIO
var LEDPin = new Gpio(4, 'out'); //declare GPIO4 an output
var fs = require('fs'); //require filesystem to read html files
var http = require('http').createServer(function handler(req, res) { //create server
fs.readFile(__dirname + '/index.html', function (err, data) { //read html file
if (err) {
res.writeHead(500);
return res.end('Error loading socket.io.html');
}
res.writeHead(200);
res.end(data);
});
});
var io = require('socket.io')(http) //require socket.io module and pass the http object
http.listen(8080); //listen to port 8080
io.sockets.on('connection', function (socket) {// WebSocket Connection
var buttonState = 0; //variable to store button state
socket.on('state', function (data) { //get button state from client
buttonState = data;
if (buttonState != LEDPin.readSync()) { //Change LED state if button state is changed
LEDPin.writeSync(buttonState); //turn LED on or off
}
});
});
这样我们就成功创建了web服务器和HTML文件,现在可以运行web服务器并通过WEB页面控制Raspberry Pi的GPIO 接口了。
在命令终端输入以下命令启动web服务器:
#node webserver.js
然后打开浏览器,使用 树莓派的IP地址:8080 打开网页。在本文中,树莓派的IP地址是192.168.100.10,因此浏览器键入 :192.168.100.10:8080。这样应该会在浏览器上看到两个按钮“打开”和“关闭”,当按下它们时,连接到树莓派的GPIO4的LED也会相应的打开或关闭。